Telegram Web Apps – это Telegram Bot + Web App, интернет-магазин или сайт в Телеграмме. Технология является аналогом VK Mini Apps ВКонтакте.
Официальный релиз Веб Апп Телеграмма состоялся 16 апреля 2022 (Bot API 6.0). На момент написания статьи ТГ предлагает работать с Bot API 6.7 от 21 апреля 2023 (добавлены метод switchInlineQuery и возможность открыть веб-приложения по прямой ссылке).
Что такое Web App Telegram: примеры, как выглядит, как работает
Если коротко – как сайт (интернет-магазин, витрина), только в Телеграмме.
WebApp боты – это PWA, т.е. Progressive Web Apps, которые запускаются внутри WebView.
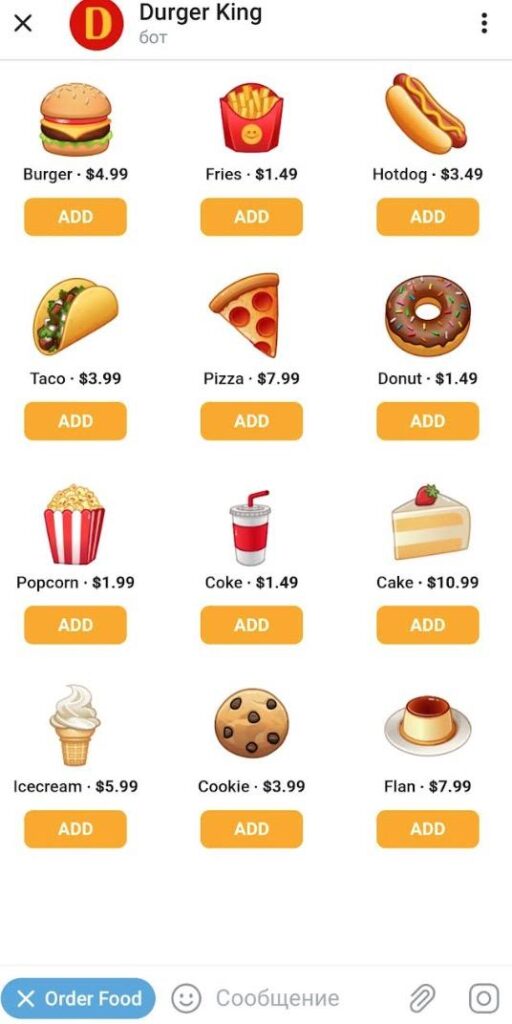
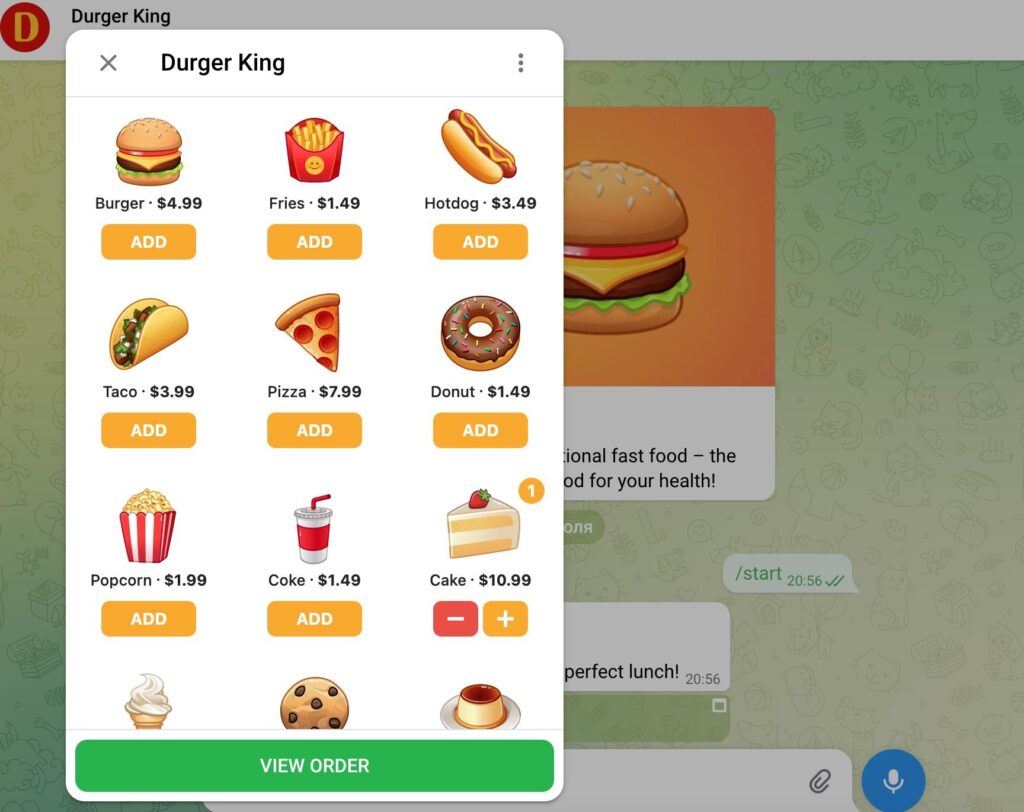
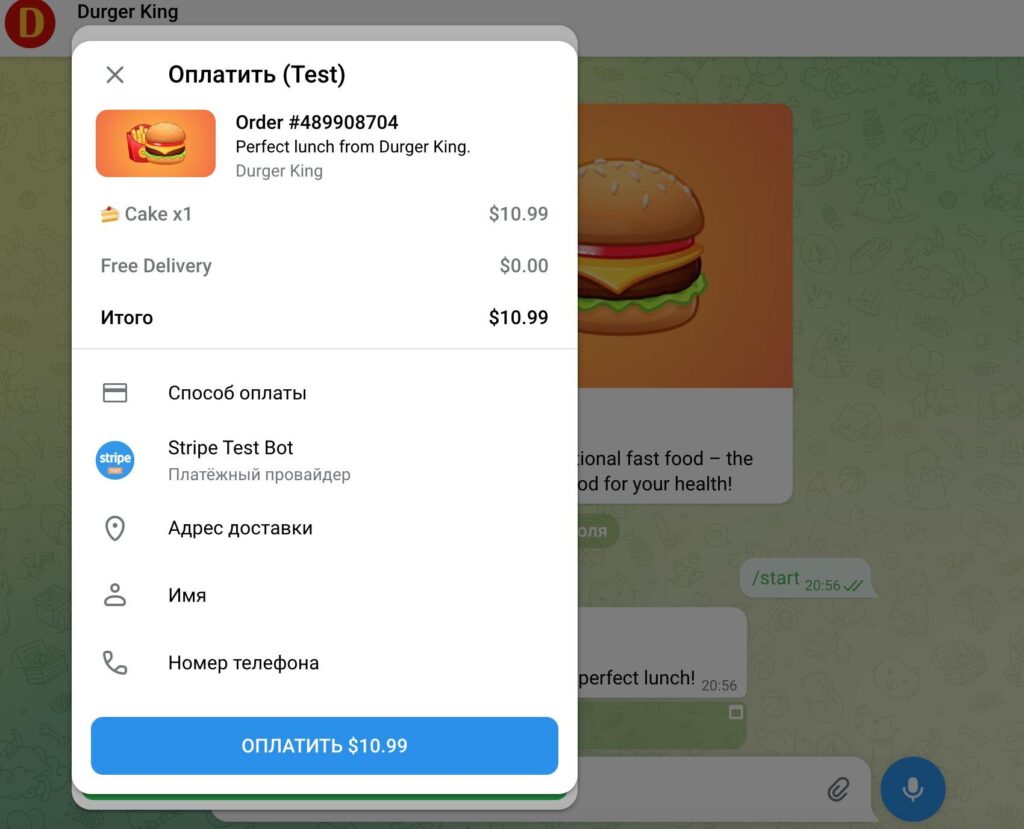
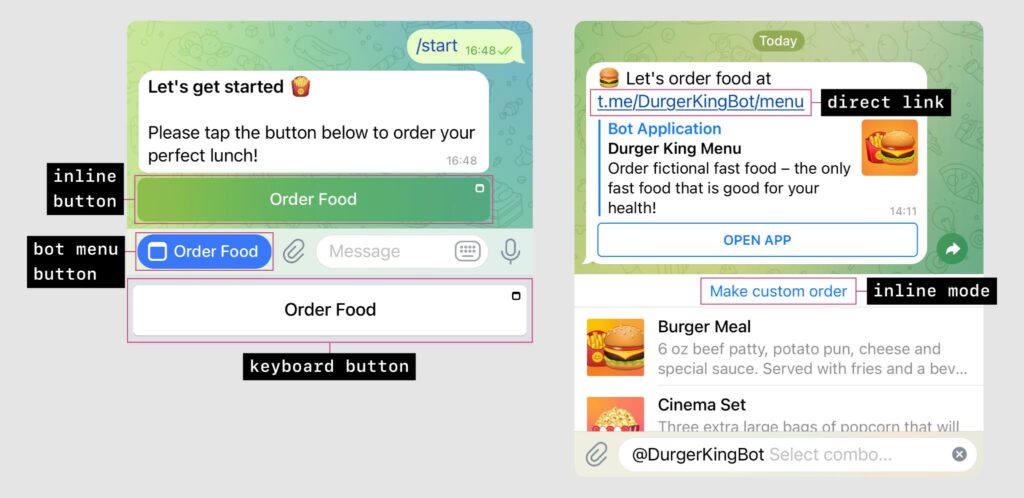
Официальный пример Telegram Web App bot example – @DurgerKingBot. Вот как он выглядит после перехода и запуска (клик на start).


Веб-приложение в Телеграмме выглядит как сайт (интернет-магазин) и позволяет:
- разместить витрину товаров или услуг;
- внедрить корзину и форму заказа с заполнением данных;
- подключить системы оплаты (в том числе с использованием Google Pay and Apple Pay);
- настроить пуш-уведомления;
- интегрировать веб-приложения Телеграмма с учетной системой или CRM (iiko, RetailCRM, Битрикс24, VirtualPOS, Workabox, amoCRM, ClientBase или прочими);
- подключить поиск по каталогу и сделать многое другое.

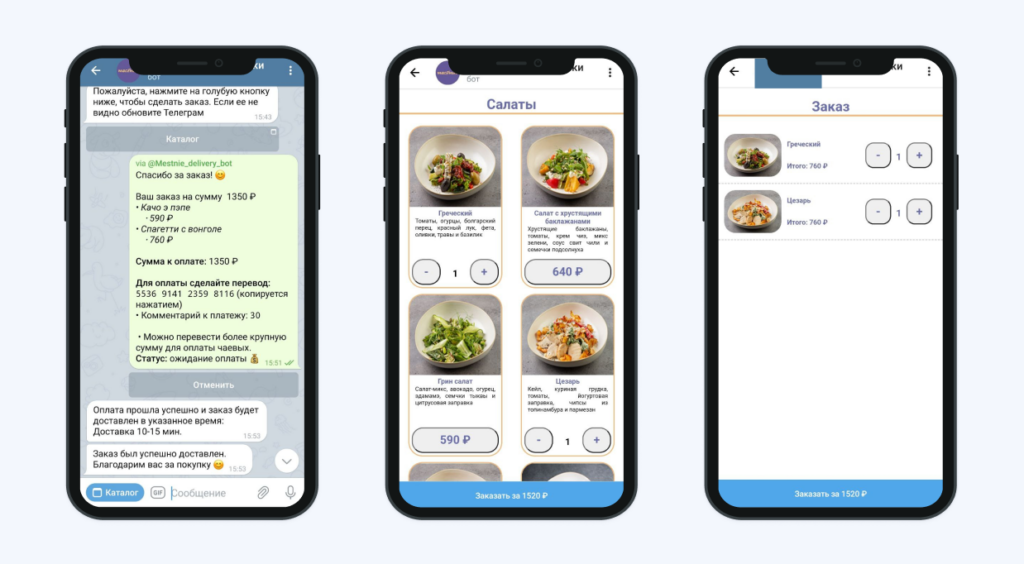
Мы в ChatLabs протестировали разработку WebApp в Телеграмм буквально через несколько недель после того, как в ТГ анонсировали функционал. Пример реального веб-бота, разработанного для интернет-магазина доставки еды, ниже.

Но на самом деле веб-ботов в Телеграмме можно заказать не только для служб доставки. Telegram WebApp используют для:
- интернет-магазинов;
- онлайн-школ;
- курсов и марафонов;
- ресторанов и кафе;
- отелей, хостелов, усадеб и многих других бизнесов.
Разработку Telegram Web App bot заказывают для квизов, онлайн-бронирования, геймификации, проведения акций и розыгрышей, запуска опросов или любых других задач.
ChatLabs разрабатывает Web App bot с нуля без использования конструкторов. О том, какие подводные камни имеют боты на конструкторах, рассказывали в отдельном материале. Если коротко: бот на конструкторе – это ежемесячная плата за использование (около 3000 рублей в зависимости от тарифа и количества контактов), хранение бота на «чужом хостинге», невозможность масштабирования и внедрения нетиповых настроек.
Создание бота Telegram Web App: как сделать веб-приложение для Телеграмм самостоятельно
Пошаговая инструкция, как создать Telegram bot WebApp, подразумевает действия:
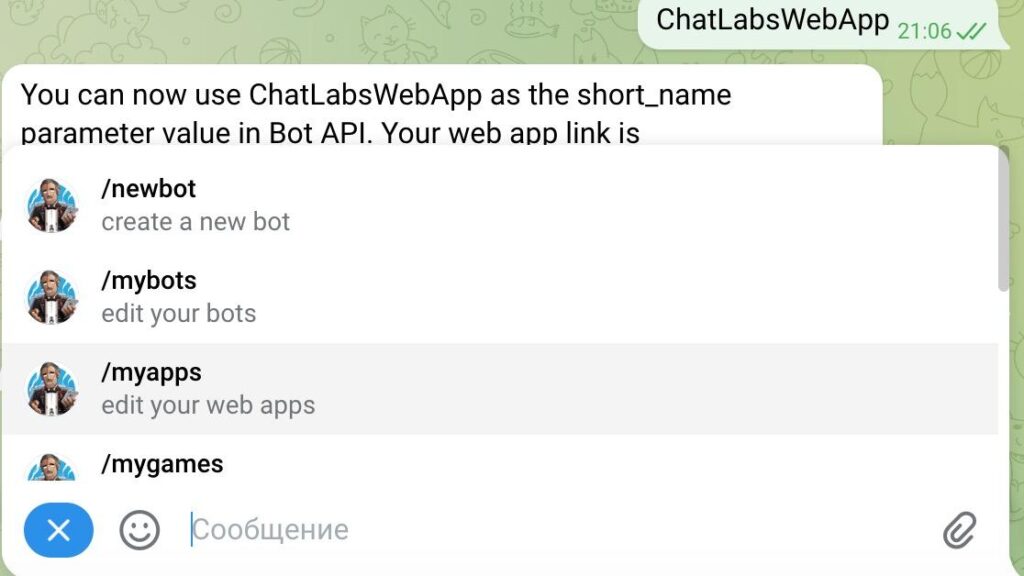
- Создать бота через @BotFather (/newbot). Нужно задать ему имя и получить токен (API-ключ) для доступа к HTTP API Telegram. Не передавайте Token третьим лицам!
- Создать новое приложение с использованием команды /newapp. BotFather попросит указать название и короткое описание (description), загрузить фото и выставить настройки.
- Разработать клиентское приложение Telegram Web App js, используя любые frontend-технологии (HTML, CSS, JavaScript (ES6), Vue.js, React). Back end можно писать на Питоне (Python), node js или других.
Создать веб-приложение в Телеграмм через @BotFather
О том, как создать чат-бота в Телеграмме с использованием @BotFather, мы рассказывали в отдельной инструкции. Поэтому перейдем сразу к тому, как сделать веб-бота через команду /newapp.
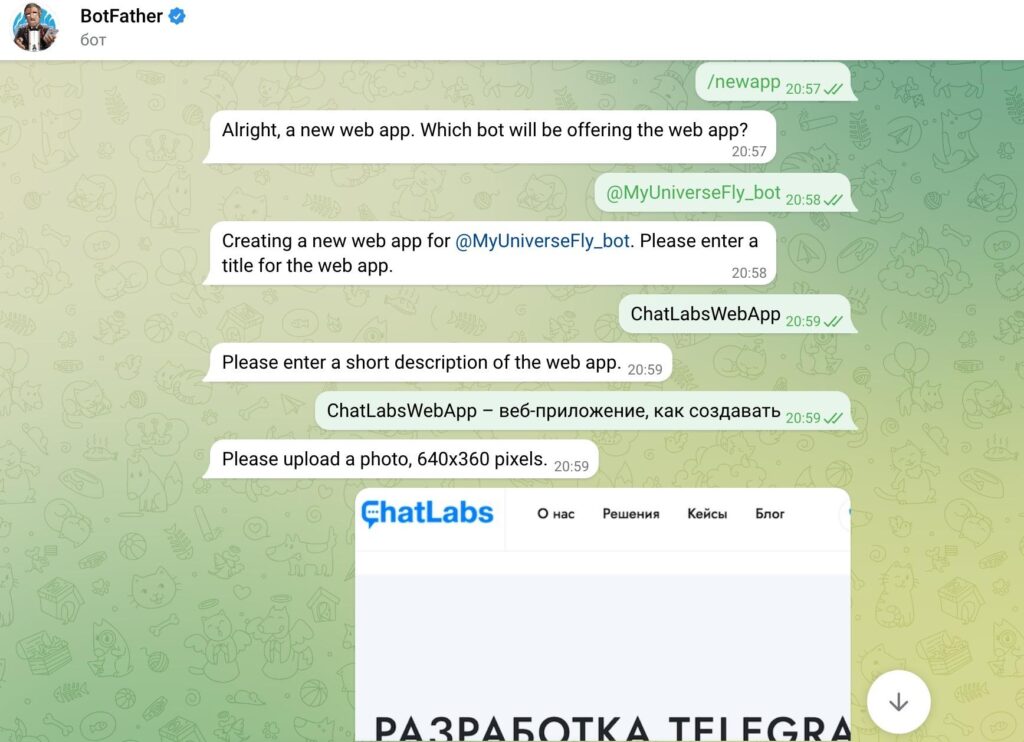
- /newapp – BotFather спрашивает, к какому чат-боту нужно привязать веб-приложение (указываем через @);
- title for the web app – название веб-бота (к примеру, ChatLabsWebApp);
- short description of the web app – короткое описание (в нашем примере это «ChatLabsWebApp – веб-приложение, как создавать»);
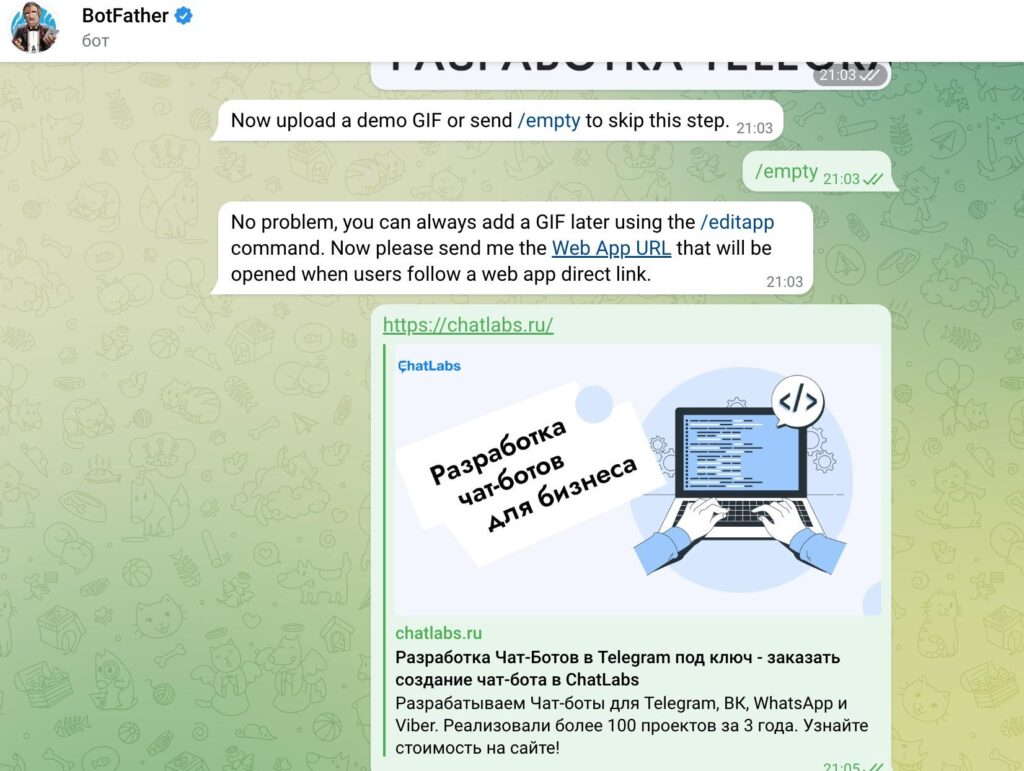
- upload a photo, 640×360 pixels – загрузка логотипа (дальше система предложит загрузить gif, но командой /empty можно пропустить этот шаг и вернуться к нему позже, используя /editapp);
- выбрать Web App URL – прямая ссылка, по которой будет открываться приложение (к примеру, мы указали https://chatlabs.ru/);
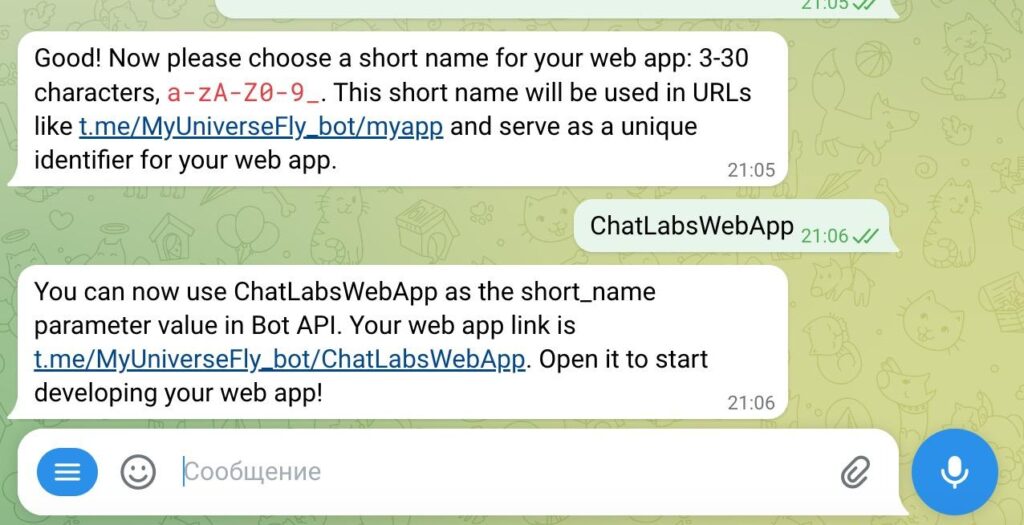
- short name for your web app – параметр, который будет использоваться в short_name Bot API (нужно для разработки).
BotFather выдаст ссылку, по которой нужно перейти для старта разработки веб-бота для Телеграмм.



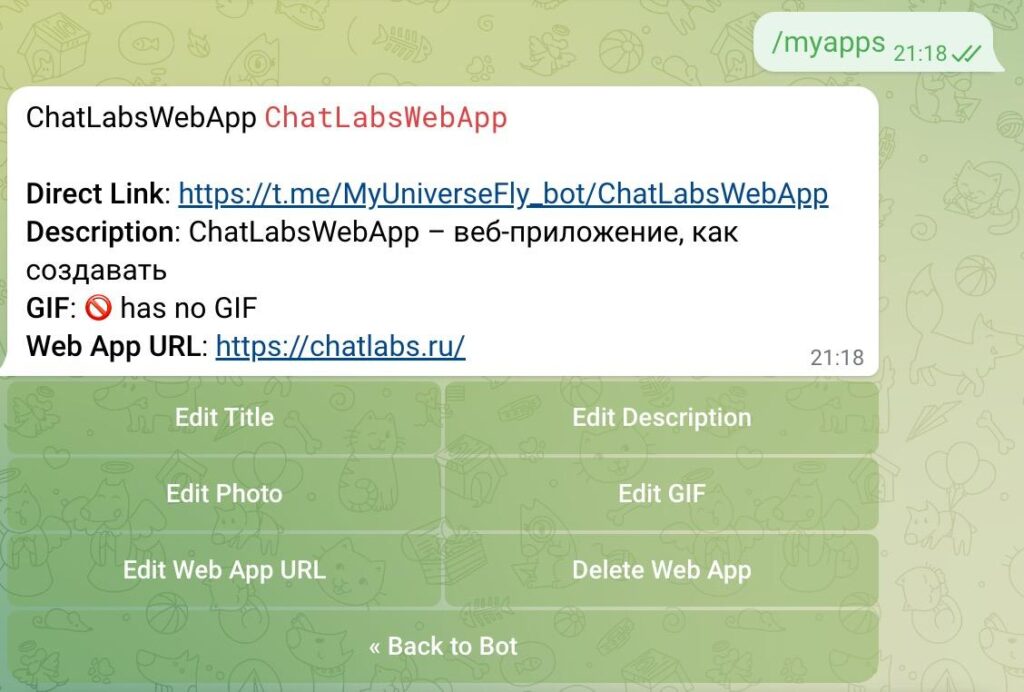
Чтобы найти нужного веб-бота, используйте команду /myapps. После ее ввода BotFather предложит список созданных Web Apps в Telegram.

В примере с ChatLabsWebApp это:
- Edit Title – редактировать тайтл;
- Edit Description – редактировать дескрипшн (описание);
- Edit Photo – редактировать фото;
- Edit Web App URL – редактировать урл (ссылку);
- Delete Web App – удалить веб-приложение.

Поздравляем! Вы создали веб-бота (сайт) в Телеграмм самостоятельно и без навыков программирования. Правда, пока он полноценно работать не сможет. При клике по ссылке появляется ошибка: «Не удалось найти IP-адрес сервера».
В Телеграмме веб-приложение не работает, т.к. нам нужен хостинг, домен, бэкенд (Web Apps Telegram Python) и база данных (MySQL, MariaDB, PostgreSQL, SQLite, MongoDB, RethinkDB), а также frontend-часть.
Чтобы после создания бота Web App Telegram bot Python, node js начал работать и выглядел так, как было задумано, нужны навыки программирования.
Разработка веб-бота (интернет-магазина) для Телеграм с Web Apps на JS
Для разработки веб апс в Телеге нужно изучить API. Application Programming Interface Телеграм находится по ссылке: методы, сущности, параметры, функции.
На основе API можно вывести, какие опции можно подключить к веб-боту Webapp TG (промокоды, оповещения, история заказов, рассылка по пользователям, загрузка товаров в веббот, перевод заказов в различные состояния, статистика новых юзеров web-app, подключение ЮКассы, рассылка по пользователям и так далее).
Чтобы упростить для Telegram WebApp создание бота, используют библиотеки. К примеру:
- pyTelegramBotAPI (Питон);
- Node.js Telegram Bot API (Нод Джс);
- Nutgram или Telegraph (PHP);
- Golang Telegram Bot library, Telegrambot, Telego (Go);
- Frankenstein, Ferrisgram, tgbotapi (Rust);
- TelegramBotAPI, Telegram Bot API in Kotlin Multiplatform, Kotlin Telegram Bot (для Kotlin)
- Telegram Vapor Bot, Telegrammer (Web Apps Telegram бот на Swift);
- TelegramBots или ReBot (Java), а также многие другие.
Список с примерами библиотек для Телеграм-бота Bot API Library Examples находится на сайте Телеграмма.
Чтобы создать Telegram bot интернет-магазин (веб-приложение) с минимальным функционалом – карточками товара и характеристиками на node.js – нужно сделать проект (используем IDE вроде Microsoft Visual Studio, Xcode, Webstorm для удобства), настроить окружение и установить зависимости.
Node.js скачивается с официального сайта. Поскольку мы разрабатываем Телеграм WebApp на node.js, используем библиотеку node-telegram-bot-api (она появится в зависимостях – dependencies). Чтобы установить зависимости проекта Telegram Bot API, заходим в папку и используем команду:
yarn add node-telegram-bot-api
Для запуска проекта используем команду:
yarn run start
Если используете пакет npm, то команда будет npm install node-telegram-bot-api + изменится команда для старта.
В папке проекта нужно создать минимум 2 файла:
- index.js – входной файл с кодом WebApp Телеграмм;
- package.json – пакет с зависимостями.
В файле package.json должен быть код:
{
"name": "webapp", // название веб-приложения – может быть любым: webAppTG, WebAppTelegram //
"version": "0.0.1", // название веб-приложения – версия//
"license": "MIT", // лицензия //
"scripts": {
"start" : "node index.js"
},
"dependencies": {
"node-telegram-bot-api": "^0.61.0"
}
}
// зависимости – библиотека, которая должна быть установлена для работы проекта
Обратите внимание, что комментарии указаны справочно (для отображения, что происходит в коде и понимания). В реальном проекте в package.json комментарии нужно убирать, т.к. будет показывать ошибку.
В файле index.js должен быть код:
const TelegramBot = require('node-telegram-bot-api');
// подключаем (инициализируем) библиотеку, которую установили ранее
const token = 'Указываем в кавычках токен, который выдал Телеграм'
// задаем токен, сам API-ключ храним в отдельном файле //
const bot = new TelegramBot('token', {polling: true});
// создаем bot, polling в значении true необходим для получения обновлений с серверов ТГ, чтобы бот работал корректно//
function formatProductCaption(product) {
return `*${product.name}*\nPrice: ${product.price}\nDescription: ${product.description}`;
}
// функция formatProductCaption принимает переменную product и возвращает название, цену, описание, но вы можете добавлять другие необходимые поля//
const products = [
{
id: 1,
name: 'Product 1',
price: '$10',
description: 'Description of Product 1',
imageUrl: 'https://plus.unsplash.com/premium_photo-1684534125661-614f59f16f2e?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1170&q=80'
},
{
id: 2,
name: 'Product 2',
price: '$20',
description: 'Description of Product 2',
imageUrl: 'https://images.unsplash.com/photo-1594212699903-ec8a3eca50f5?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1171&q=80'
},
];
// создаем массив products, в котором лежат товары с нужными нам переменными: id, name, price, description, imageUrl //
bot.onText(/\/start/, async (msg) => {
const chatId = msg.chat.id;
const response = 'Привет! Добро пожаловать в Telegram Bot web app!\n\nЗдесь есть вот такие товары:';
// Проходимся по массиву products методом map и создаем сами карточки //
const messageOptions = products.map((product) => {
return {
chat_id: chatId,
photo: product.imageUrl,
caption: formatProductCaption(product),
parse_mode: 'Markdown'
};
});
await bot.sendMessage(chatId, response);
// Отправляем сообщение с карточками продуктов
await Promise.all(messageOptions.map((options, index) => {
return bot.sendMessage(options.chat_id, options.caption, {
parse_mode: options.parse_mode,
reply_markup: {
inline_keyboard: [[{text: 'Показать подробнее', callback_data: `product_${index}`}]]
}
});
}));
});
bot.on('callback_query', async (query) => {
console.log('Здесь сообщение');
const chatId = query.message.chat.id;
const data = query.data;
if (data === 'back') {
// Отправляем карточки продуктов при запросе через inline keyboard
return sendProductList(chatId, 'Посмотрите, вот здесь есть продукты:');
}
const productId = data.split('_')[1];
const selectedProduct = products[productId];
if (selectedProduct) {
await bot.sendPhoto(chatId, selectedProduct.imageUrl, {
caption: formatProductCaption(selectedProduct),
parse_mode: 'Markdown',
reply_markup: {
inline_keyboard: [[{text: 'Назад к товарам', callback_data: 'back'}]]
}
});
}
});
async function sendProductList(chatId, response) {
await bot.sendMessage(chatId, response);
const messageOptions = products.map((product, index) => {
return {
chat_id: chatId,
photo: product.imageUrl,
caption: formatProductCaption(product),
parse_mode: 'Markdown',
callback_data: `product_${index}` // Изменяем значение callback_data value
};
});
await Promise.all(messageOptions.map((options, index) => {
return bot.sendMessage(options.chat_id, options.caption, {
parse_mode: options.parse_mode,
reply_markup: {
inline_keyboard: [[{text: 'Показатель детали', callback_data: options.callback_data}]]
}
});
}));
}
console.log('Бот запускается...');
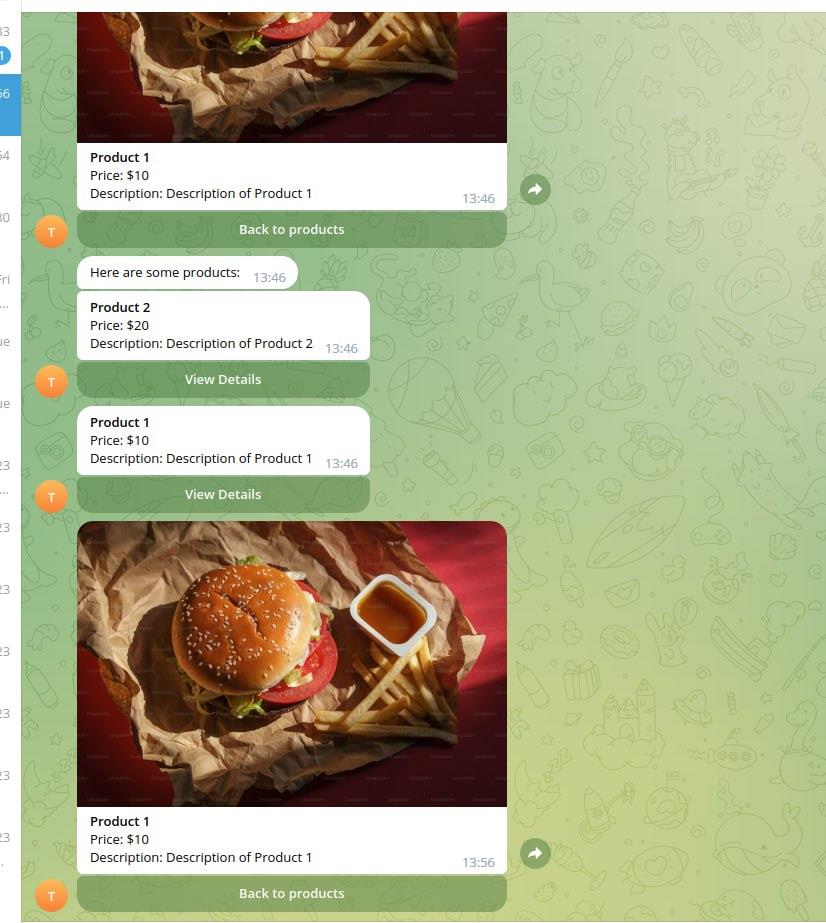
После запуска простейший Telegram Web App example выглядит таким образом и работает локально:

Работа со статикой в веб-приложении Телеграмма
Веб-приложение Телеграмм разрешает указывать ссылки на свои источники. К примеру, мы можем добавить на кнопку тест ссылку https://telegram/chatlabs.ru/, а пользователь увидит наш контент внутри попапа. По сути, как будто бы работает браузер поверх мессенджера.
В каждой точке входа статики нужно указать:
<script src="https://telegram.org/js/telegram-web-app.js"></script> Чтобы передать данные со нашего статического сайта в Телеграмм-бот и обеспечить двустороннее сообщение, используются методы (sendMessage, deleteMessage, sendData и другие с передачей нужных параметров).
В index.html необходимо указать:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Telegram WebApps API от ChatLabs</title>
<script src="https://telegram.org/js/telegram-web-app.js"></script> <!--Подключаем скрипт Web App telegram API →
</head>
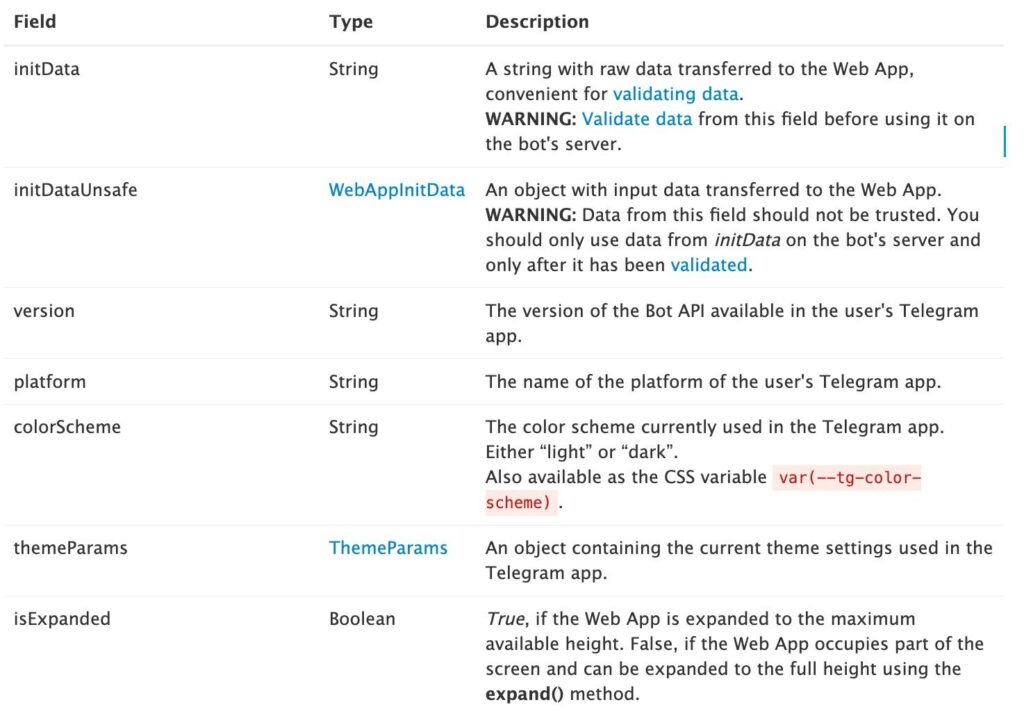
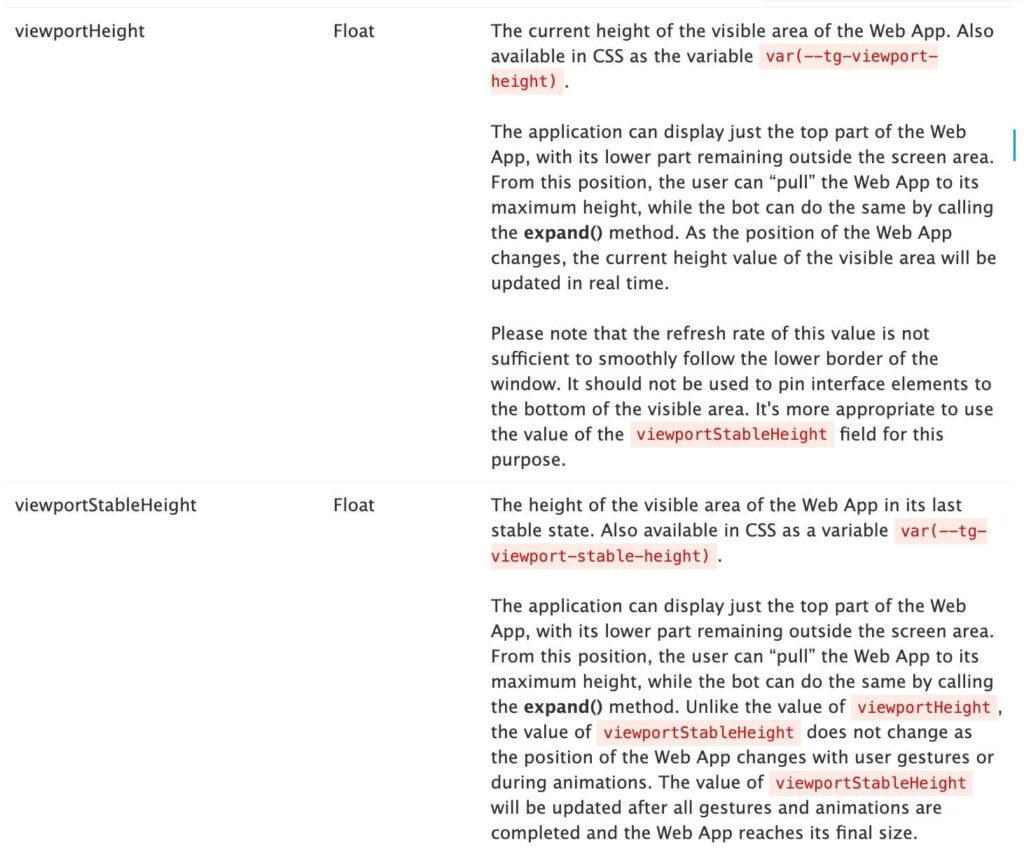
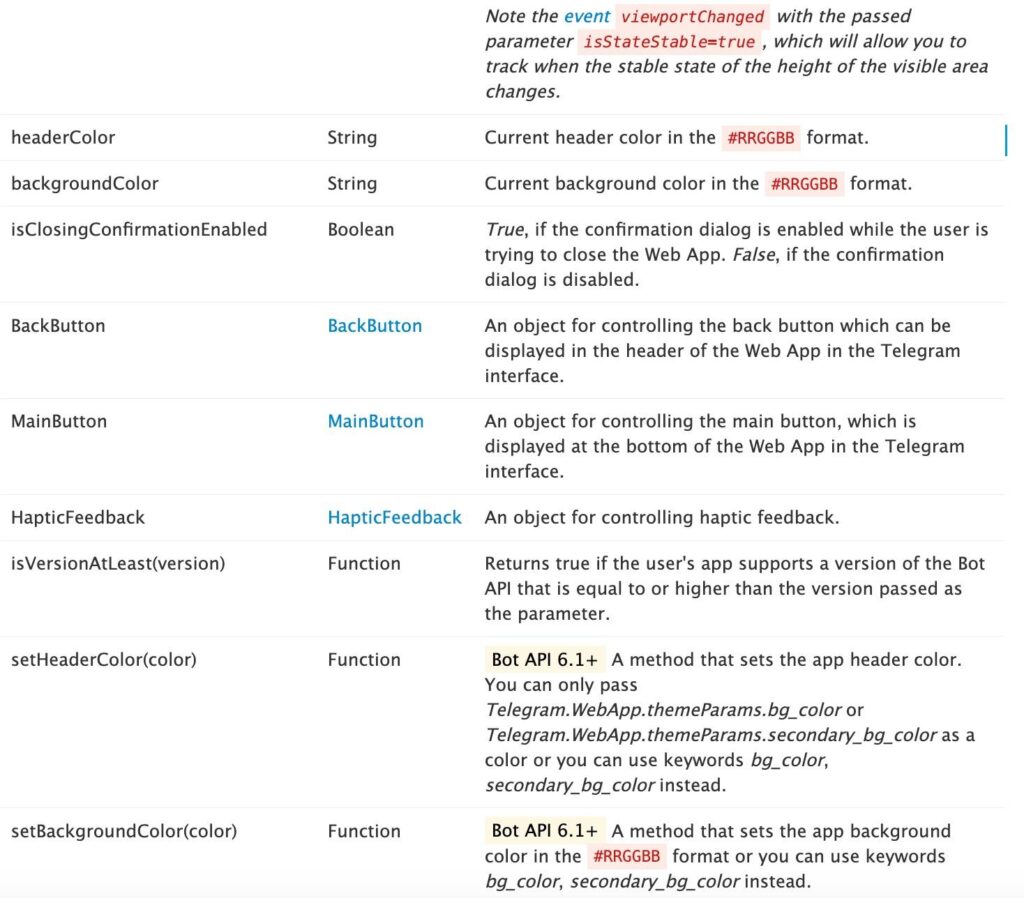
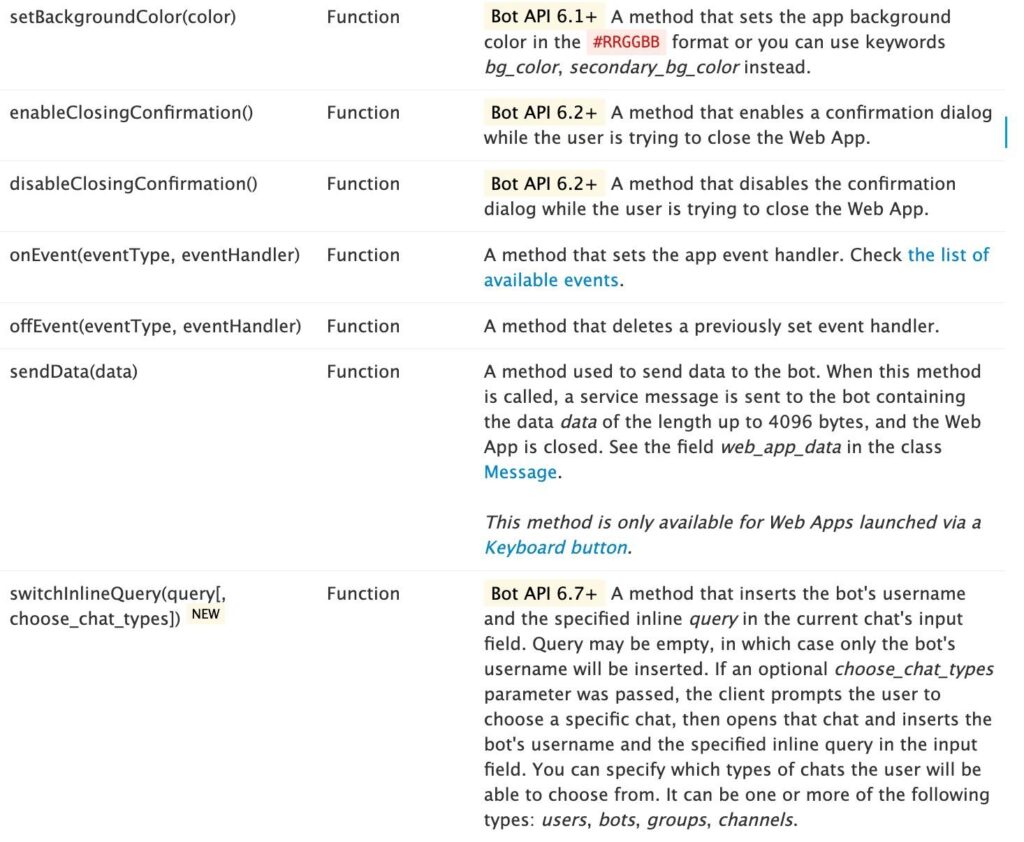
После того, как подключили скрипт через <script src=»https://telegram.org/js/telegram-web-app.js»></script>, становится доступен объект window.Telegram.WebApp со следующими полями:




Подробнее про Initializing Web Apps в веб-приложении Телеграмма в API.
Дальше в тегах <style> </style> и <body> </body> задаем дизайн карточек и кнопок, указываем расположение элементов и т.д. – в общем, работаем с визуальной частью и версткой:
<style>
body{
display: flex;
color: var(--tg-theme-text-color);
background: var(--tg-theme-bg-color);
align-items: center;
flex-direction: column;
font-size: 20px;
}
.hint{
color: var(--tg-theme-hint-color);
}
.link{
color: var(--tg-theme-link-color);
}
.button{
background: var(--tg-theme-button-color);
color: var(--tg-theme-button-text-color);
border: none;
font-size: 20px;
}
.button:not(:last-child){
margin-bottom: 15px
}
#usercard{
text-align: center;
}
</style>
</head>
<body>
<div id="usercard"> <!--Карточка профиля пользователя, который обращается к веб-приложению-->
</div>
<p>Здесь текст о компании ChatLabs</p> <!--Используем для проверки-->
<a class="link" href="https://telegram/chatlabs.ru/">Ссылка на ChatLabs</a> <!--Используем для проверки, что вебприложение Телеграмма работает-->
<p class="hint">Текст подсказки от ChatLabs</p> <!--Проверка-->
<button id="button" class="button">Показать или скрыть основную кнопку </button>
<button id="btnEdit" class="button">Активировать кнопку / сделать неактивной</button> <!--Кнопка, чтобы сделать кнопку активной/неактивной-->
</body>
Если проект большой, то стили обычно выносят в отдельный файл .css, а затем подключают к index.html.
На этом заканчивается «дизайновая часть». Начинается фронтенд-код на Javascript. Сложностей с ним не должно возникнуть, т.к. работа с объектами классическая: слушатель событий addEventListener, метод getElementById, API Телеграмма и другие.
Чтобы создать приложение-аналог @DurgerKingBot, нужно использовать в web_app тип Inline KeyboardButton. Всего есть варианты:
inline button – инлайн-кнопка веб-бота в Телеграмме;
bot menu button – кнопка меню бота (голубая, надпись «Order Food», можно изменять);
keyboard button – клавиатурная;
inline mode – инлайновый режим;
direct link – по прямой ссылке.

<script>
let telegramAppChatLabs = window.Telegram.WebApp; //нужно получить объект window.Telegram.WebApp Телеграмма
telegramAppChatLabs.expand(); //разворачиваем на все окно
telegramAppChatLabs.MainButton.text = "Кнопка ChatLabst"; //Задаем текст кнопки
telegramAppChatLabs.MainButton.setText("ChatLabs на кнопке"); //Меняем текст на кнопке веббота в Телеграмме
telegramAppChatLabs.MainButton.textColor = "#ff0000"; //Указываем цвет текста, а в данном случае выбран 100% красный
telegramAppChatLabs.MainButton.color = "#ffffff"; //Делаем бэкграунд кнопки 100% белым
telegramAppChatLabs.MainButton.setParams({"color": "#000000"}); // Изменяем все параметры
let button = document.getElementById("button"); //Используем getElementById, чтобы получить кнопку, которую сделали выше и которой присвоили id и class
button.addEventListener('click', function(){ //Используем addEventListener, чтобы слушать клик по кнопке
if (telegramAppChatLabs.MainButton.isVisible){ //проверяем, видима ли кнопка, при помощи isVisible, который предоставляет нам API TG
telegramAppChatLabs.MainButton.hide() //прячем кнопку
}
else{
telegramAppChatLabs.MainButton.show() //если булевое значение isVisible === false, то показываем кнопку, используя show()
}
});
let btnEdit = document.getElementById("btnEdit"); //Используем getElementById, чтобы получить кнопку и активировать/деактивировать
btnEdit.addEventListener('click', function(){ //Слушаем при помощи addEventListener клик на кнопку
if (telegramAppChatLabs.MainButton.isActive){ //Если наша кнопка активна
telegramAppChatLabs.MainButton.setParams({"color": "#ffffff"}); //Заменяем цвет на белый
telegramAppChatLabs.MainButton.disable() //Скрываем кнопку
}
else{ //В противном случае
telegramAppChatLabs.MainButton.setParams({"color": "#0000ff"}); //Заменяем цвет на синий
telegramAppChatLabs.MainButton.enable() //Отображаем в веб-боте TelegramWebApp
}
});
Telegram.WebApp.onEvent('mainButtonClicked', function(){
telegramAppChatLabs.sendData("Проверяем событие onEvent. Если был клик по кнопке, то отправляем данные при помощи sendData в виде данной строки");
});
let usercard = document.getElementById("usercard"); //Используем getElementById, чтобы получить карточку пользователя
let profileName = document.createElement('p'); //При помощи document.createElement делаем абзац – <p> </p>
profileName.innerText = `${telegramAppChatLabs.initDataUnsafe.user.first_name}
${telegramAppChatLabs.initDataUnsafe.user.last_name}
${telegramAppChatLabs.initDataUnsafe.user.username} (${telegramAppChatLabs.initDataUnsafe.user.language_code})`;
//В созданном параграфе будет Имя пользователя, его Фамилия, username, а также код языка
usercard.appendChild(profileName); //Используем appendChild, чтобы добавить узел в конец списка дочерних элементов
let userid = document.createElement('p'); // Используем document.createElement для создания еще одного абзаца
userid.innerText = `${telegramAppChatLabs.initDataUnsafe.user.id}`; // Отображаем id пользователя
usercard.appendChild(userid); // Добавляем id пользователя в конец списка дочерних элементов при помощи appendChild
</script>
</html>
Webapp Телеграм Бот (интернет-магазин) с минимальным набором функций готов! Осталось задеплоить (залить) на сервер. Естественно, чтобы интегрироваться с учетными системами, подключить админпанель и загрузку товаров в формате YML или добавить другой функционал, нужно написать чуть больше кода и изучить Web App telegram API. Хотите создать сложного веб-бота для интернет-магазина, онлайн-школы, службы доставки, чтобы он открывался как сайт и работал в мессенджере? Обращайтесь в ChatLabs за консультацией!